コクーン設定のおすすめは?
こんにちは。ブログ初心者こならです。ワードプレスのテーマはコクーンを利用させてもらっています。当初特に設定をいじらず記事を書いていたのですが出来上がりを画面で見ていて「文字がいまいち薄い?読みづらいかもしれないな」と感じて色々設定変更を試した結果、納得がいく設定になったので備忘録もかねて発信します。
こんな方におすすめの内容
・文字の設定変更をしたいがよくわからない。
・CSSとか難しいのでCocoonの簡単な設定変更だけで整えたい。
個人的な見解になりますが良かったら参考にしてください
文字の大きさと太さ
Cocoonの初期設定は以下のようになっています。
PC画面の文字サイズは好みもありますが18~19pxをおすすめします。
後述しますがフォントによって全然見え方が異なり結果的にこのサイトはPC画面は18pxでスマホは17pxにしています。小さいとやはり目が疲れてしまいます。スマホだとやや大きく感じますが40代以上と小中学生向けに記事を書いていますので目には優しい方がいいかなとこの大きさに落ちつきました。
文字の大きさの変更方法
それでは実際にやってみましょう。
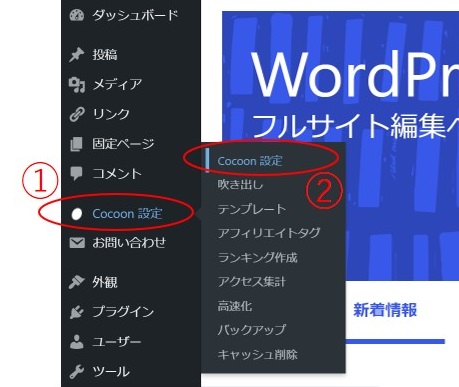
ワードプレス管理画面 → ①Cocoon設定 → ②Cocoon設定

Cocoon設定メニューの中から ③「全体」を選択します。
※ここで文字の色々な設定が出来ます。

サイトフォントから④文字サイズのプルダウンでサイズ変更
PCで見える文字サイズはここで変更できます ※おすすめは18~19px

⑤モバイルサイトフォントのプルダウンでサイズ変更
スマホで見える文字サイズはここで変更できます ※おすすめは17px

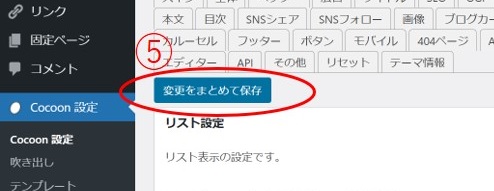
⑥最後に変更をまとめて保存
こちらは忘れがちなので気を付けましょう。ここを押さないと変更が反映されません。

次に太さです。
文字の太さの変更方法
太さも全体の中のサイズと同じ場所にあります。
⑥文字の太さ のスライドボタンを動かすと変更できます。

標準は400になってます。100(細い)~900(太い)なので色々試してみてください。
当初から文字が細いと感じていたので500へ変更してみました。
※こちらも「変更をまとめて保存」を押すことを忘れずに。
太さ500にしたら困ったことに…
パソコン表示ではとても良い感じになったのでこれで決まり!と記事を書いてからスマホでも仕上がりをチェックしたところ「500だとスマホでは全て太字に見えてしまい太字設定=B(ボールド)と普通の文字の違いがわからなくなってしまいました。」
改めて400に戻したところスマホはやはり良い感じに戻ったのですがパソコンがどうしても細く感じる。解決方法を模索して行きついたのが次で説明するフォントだったのです。
おすすめのフォントは?
コクーンの初期設定は游ゴシックになっていると思います。けっこうこの游ゴシックをおすすめするサイトも多く「初期設定」にもなってるのでこういうものかな?と思いましたがパソコンでみるとやっぱりデフォルトの太さ400の設定だと文字が薄い印象。500に太さを変更したところモバイル表示が全て太字になってしまったのは前述の内容です。
「うーん、困った。。CSSもよくわからないので設定だけで何とかしたい・・・」
その結果、游ゴシックを試しに変えたらどうなるか?と色々やってみたらメイリオヒラギノというのがパソコンで見た感じとても良くおさまったのです。
「これはとてもいい感じ!」
太さもデフォルトの400です。あとはスマホが解決してくれていればというわけでスマホをチェック。
スマホでも問題なかったです!きちんと太字との見分けがつくようになりました。
以上のことから大きさ・太さ・フォントをまとめた私のおすすめ設定はこちらです。
PC画面での文字サイズ:18px
モバイル文字サイズ:17px
太さ:400
フォント:メイリオヒラギノ
文字の行間について
記事を書いていると「文章の行間がなんか空きすぎてるなあ。せまくしたいけど設定がわからない!」
と困っている初心者の方も多いと思います。(実際私がそうでした)最後にその点を解決したいと思います。
文字行間と段落行間
設定方法を説明する前にこの2つの違いを知っておきましょう。
文字行間と段落行間画像説明
文字行間:文章が続いていて横幅がいっぱいになったので二行目に突入。改行の意思はない状態でこの時の行と行の間(幅)のこと。
若しくは見映えを良くしたいので文章の途中ではあるものの改行をした場合。
(shiftキーを押しながらenterキーで改行した時)
段落行間:話の内容が一段落したので次の話へ移した時。文章の固まりが完了したので、意思をもってenterキーを押した時の行と行の間(幅)のこと。段落と段落の間の行間スペースというイメージです。
とても簡単!設定方法
それでは設定方法を説明します。
ワードプレス管理画面 → ①Cocoon設定 → ②Cocoon設定 までは文字サイズ・太さと一緒です。
Cocoon設定メニューの中から ③「本文」を選択します。

④本文余白内 の 行の高さ(文字行間はここで変更)
⑤本文余白内 の 行の余白(段落行間はここで変更)

行の高さはデフォルトでは1.8になっています。このサイトも1.8のままで色々試しましたが1.8のままをおすすめします。この1.8という数字は特に単位はないのですが文字の上下幅を1.0とした場合上0.4、下0.4の幅を取るという意味になります。図にするとこんなイメージです。

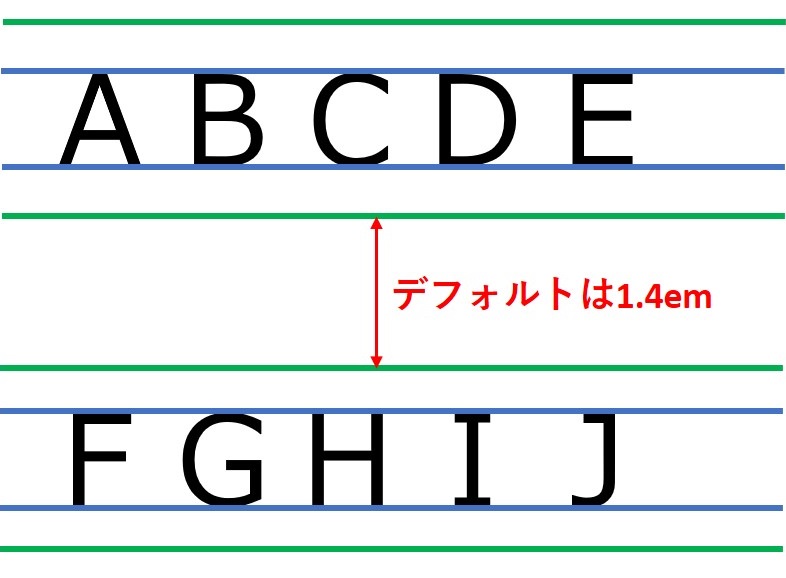
行の余白はデフォルト1.4emになっています。1.0emはフォントサイズと同じ高さになります。(フォントサイズが18pxの場合は余白も18px)こちらも図にするとこんなイメージです。

設定については簡単ですが気にいった数値は好みもあるので色々と試してみてください。
このブログと同じおすすめ設定は以下になります。
文字行間→行の高さ:1.8(初期設定1.8から変更なし)
段落行間→行の余白:1.2em(初期設定1.4emから変更)
以上がおすすめになります。
最後に
今回は文字について、記事を投稿した後に必ず気付いて最初にぶつかるお悩み解決を目的に記事をまとめてみました。初心者なので一からの経験目線で日々覚えた「こうなったらいいな設定」を解決しつつ継続的に発信していきます。ブログ記事を書き始めた人の手間が少しでも減らせるようお手伝いが出来ればと思います。
【広告】






コメント