ブログ初心者こならです。
ワードプレスを使ってテーマは【Cocoon】を利用させてもらっています。
記事を丁寧に書くことはもちろんですが、ワードプレスで記事入力の操作方法を覚えながらブログを視覚的にも読んでくれる人が見やすいものにしようと取り組むことも大切だと感じています。
今回は初期段階で自分がイメージしていたブログの体裁にちょっぴり近づけた「やってみて良かった記事のアイコン画像=アイキャッチ画像の2列設定」のやり方を紹介します。
この記事はこんな方におすすめです。
・ブログ全体の見た目の印象をカッコよくしたい
・アイキャッチ画像を一目でわかるよう整列させたい。
記事の画像の並び方って?

そもそもアイコンの画像?アイキャッチ画像って何?

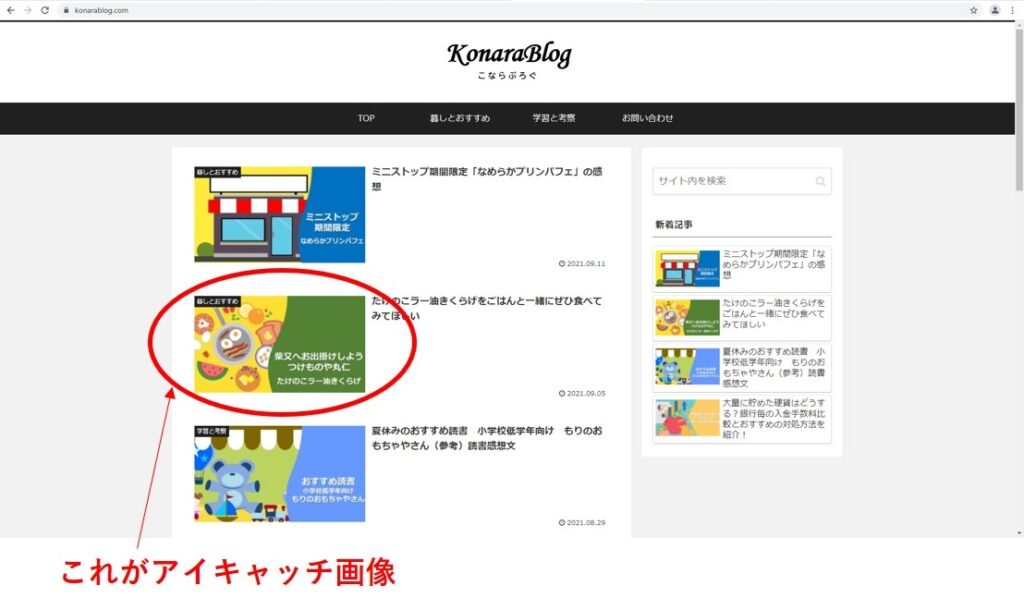
Googleなどで検索して「これがいいかな?」と興味をもったサイトに訪問した時に四角い写真や画像が記事タイトルと一緒に並んでいますよね。最初に目に飛び込んでくる画像一覧のことです。これを「アイキャッチ画像」といいます。
ブログ記事を一個でも作成していれば知っていると思いますが、これからブログを書こうかな、という方はぜひ知っておいてください。
サイトへ訪問した人の「目」を引きつけて「クリックして見てよう」と思ってもらうためにもとても大切な投稿記事の顔となる画像です。
複数記事を投稿した時はこんな感じになります。
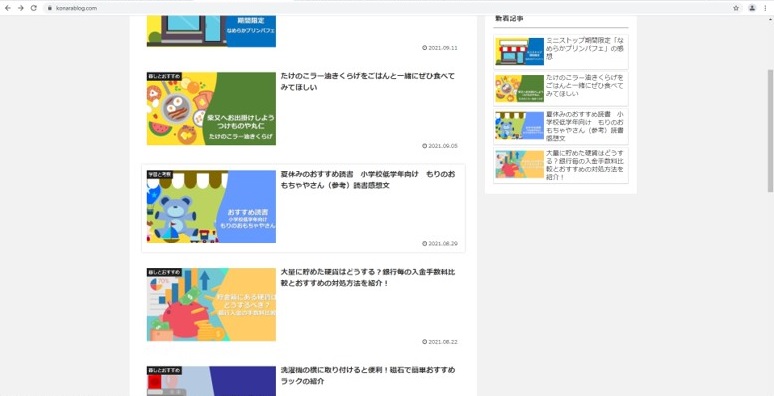
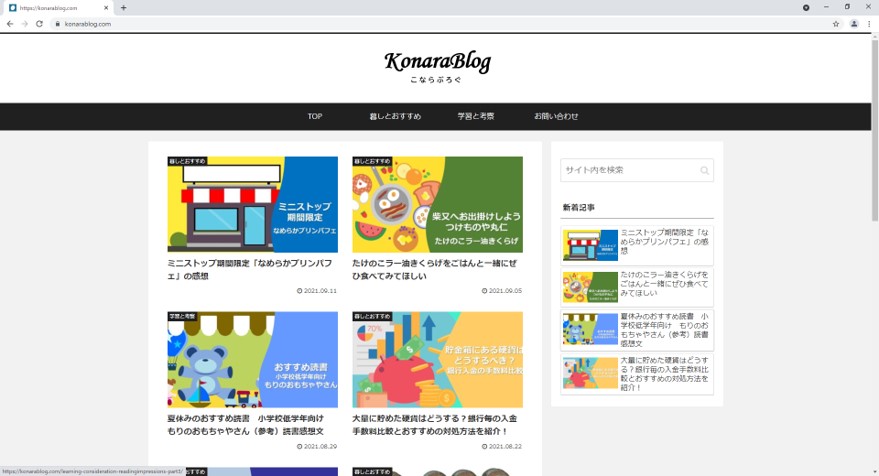
初期設定時の記事一覧(パソコン)

初期設定では一列に大きく画面いっぱいに上から並んでいると思います。
初期の記事の並び方(スマホ)

スマホはともかく特にパソコンの方では「何となく大きすぎるというかバランスがよくないな」と思いました。一度にたくさんの記事のアイコンが見れて見易く格好いいのは2列かなと思います。
きれいに作られた本当に上手な方のブログを拝見してると2列表示が多い印象を受けます。
また最近ではスマホから見る機会が圧倒的に多いですが、設定してみると結果的にスマホも2列表示の方がバランスよく見えました。
ちなみに3列も試しましたがちょっと細かくなりすぎて情報が目移りしてしまうので個人的には2列がおすすめです。この辺りは好みもあると思います。
アイキャッチ画像を二列表示にする!
それでは早速設定してみましょう!
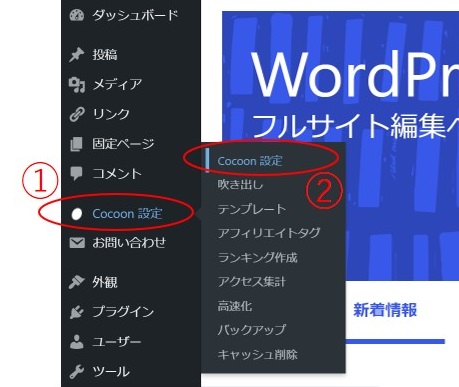
ワードプレス管理画面 → ①Cocoon設定 → ②Cocoon設定

Cocoon設定メニューの中から ③「インデックス」を選択します。
※ここで列の色々な設定が出来ます。

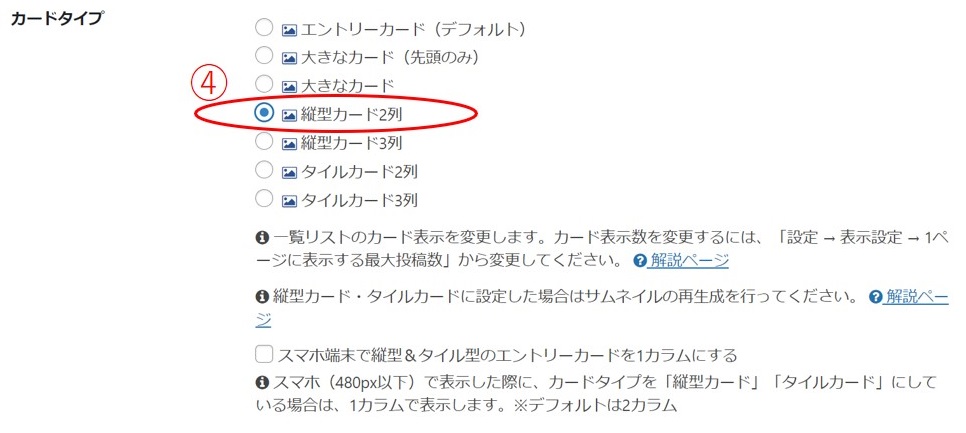
カードタイプの中から ④縦型カード2列を選らんでください。

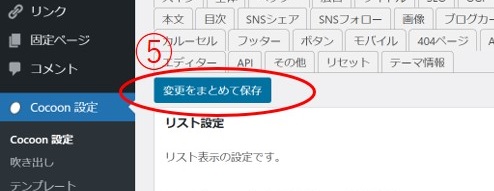
最期に⑤「変更をまとめて保存」です。
※このボタンはけっこう忘れがちなので設定変更後は必ず押しましょう。

これだけで完了です。結果を見てみましょう。
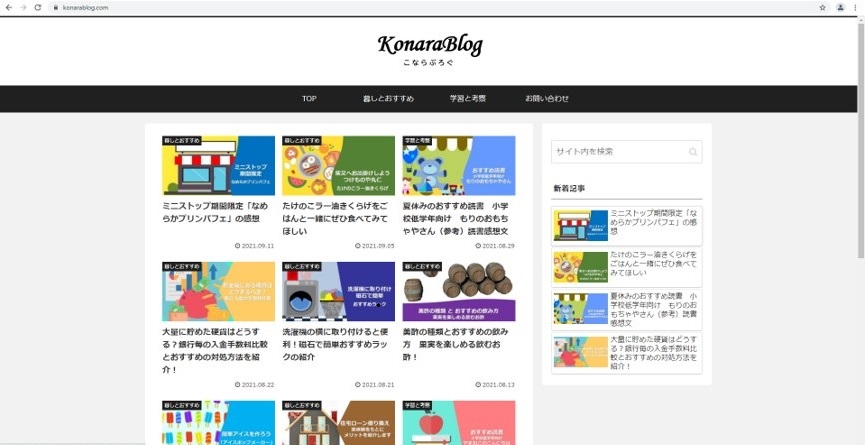
2列にした記事一覧(パソコン)
画面内でバランス良く「少なすぎず」「多すぎず」配列されいてユーザーにとって見やすいものになった印象ですね。

2列にした記事一覧(スマホ)
スマホでスクロールしていてちょうどよい感じです。

設定はとっても簡単でしたね。見た目の印象も良くなったと思いませんか。
他の列の設定種類(大きなカード・縦型3列)はお好みで!
カードタイプの種類は全部で7つありました。おすすめは縦型2列ですが、好みによって他に使われそうなタイプを2つ紹介します。
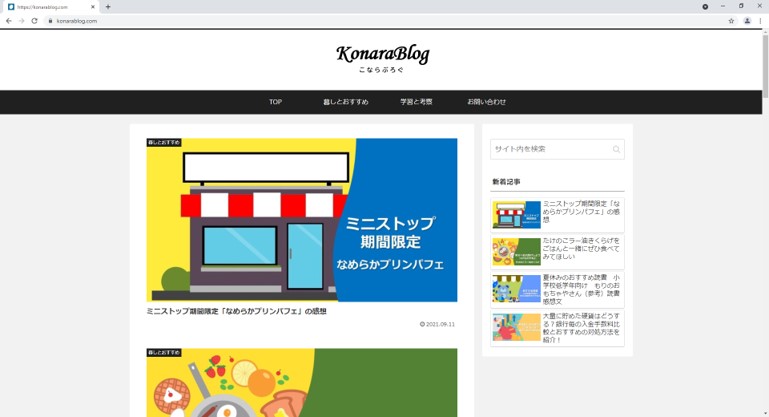
大きなカード
パソコン画面
画面に表示される一つのアイキャッチ画像がかなり大きすぎるのでユーザーが見れる情報量(記事数)が一度に1つ程度しか見ることが出来ません。ただしインパクトは大ですね。

スマホ画面
こちらもPC画面同様に画面に一つの記事のアイキャッチしか見れないので、一覧性はなく全体感は捉えられないですね。

縦型カード3列
パソコン画面
ブログ投稿数が少なく始めたばかりの頃はあまりおすすめしませんが、投稿記事数が多くなってきたらいいかもしれませんね。ただアイキャッチの数が多すぎてユーザーにとって情報量が多すぎ迷わせてしまうデメリットがあるようにも思います。

スマホ画面
残念ながら3列に設定してもスマホでは2列になる仕様のようです。2列と同じ並びでした。
-1-207x300.jpg)
最後に

メラビアンの法則って知ってる?
見た目が一番というわけでは決してないですが、人は情報が複雑だったり量が多かったりよくわからない状況下では視角が最優先されるという研究成果です。見た印象はやはり大事ということなのでしょう。ブログを投稿していく上でユーザーの目に最初に触れる印象は大切にしたいものです。
今回はアイキャッチ画像の配列設定方法について記事を書きました。
アイキャッチ画像の配列は縦型カード2列が一番のおすすめと思います。
ワードプレスでテーマ【Cocoon】でブログ記事編集を初めたばかりの方はぜひお試しください。
他にもブログ初心者ならではの行き詰まった設定の壁やニーズがたくさんありますので、色々設定変更を試して「これはいいな」と感じたものを発信していきたいと思います。






コメント